ENJEUX DE LA MISSION
Afin d'assurer une cohérence visuelle et éditoriale sur l'ensemble des supports de communication, Rakuten a souhaité centraliser ses guidelines de marque dans un espace dédié unique et accessible à tous. L'objectif était de fournir aux équipes internes et partenaires un référentiel clair et structuré, garantissant une utilisation homogène des éléments graphiques et des principes d'identité visuelle de la marque.
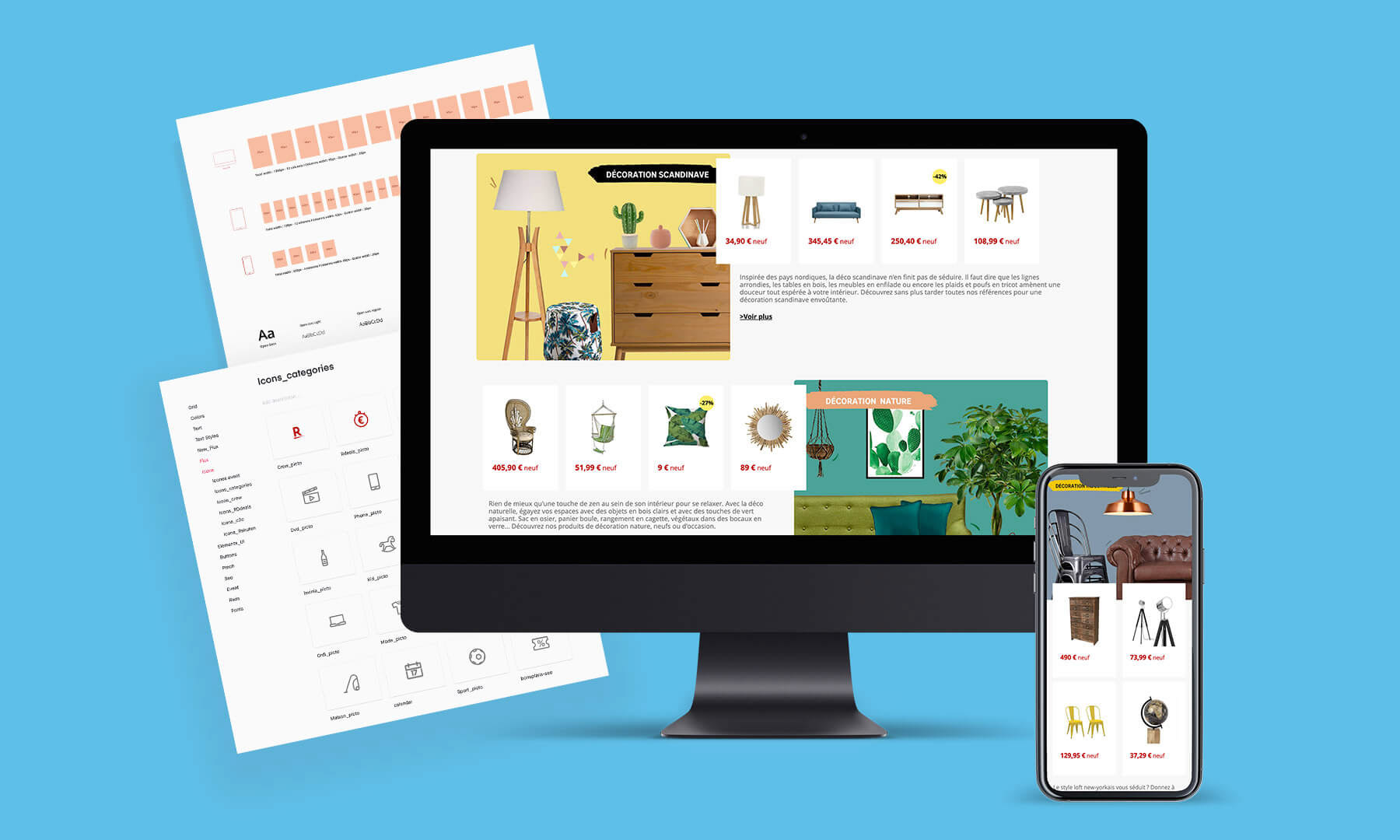
Ma mission a été de concevoir et développer un site dédié aux Brand Guidelines, regroupant les éléments essentiels tels que la charte graphique, les règles d'usage du logo, la typographie, la palette de couleurs et les assets visuels. L'interface a été pensée pour offrir une navigation intuitive et accessible , avec des ressouces téléchargeables et des exemples d'application concrets.
RÔLE
UI Designer - Création et design d'un site dédié aux guildelines Rakuten.
UI Designer - Création et design d'un site dédié aux guildelines Rakuten.
RÉSULTATS
→ Renforcement de la cohérence et la reconaissance de la marque Rakuten
→ Faciliter l'accès aux standarts graphiques
→ Optimisation de la collaboration entre les différentes équipes
→ Meilleure adoption des guidelines, réduisant les écarts d'interprétation et garantissant une meilleure image de marque unifiée sur tous les canaux de communication.
→ Faciliter l'accès aux standarts graphiques
→ Optimisation de la collaboration entre les différentes équipes
→ Meilleure adoption des guidelines, réduisant les écarts d'interprétation et garantissant une meilleure image de marque unifiée sur tous les canaux de communication.
METHODES
Arhitecture de l'information, UI Kit, guidelines visuelles
OUTILS
Figma, Adobe CC, HTML / CSS