ENJEUX DE LA MISSION
AXA France, filiale d’un leader mondial de l’assurance présent dans 51 pays, compte 93 millions de clients. Spécialisée en assurance vie, santé et responsabilité civile, elle a développé une application simplifiée pour mieux servir sa clientèle. J’ai rejoint l’équipe en charge de cette application et de l’espace client pour superviser leur évolution et suivre les livrables.
Mes responsabilités principales incluaient :
→ Conception de maquettes fonctionnelles selon une approche MVP et agile
→ Approche en Design Sprint / Méthode Agile / PT / Rituels métiers / Recettes.
→ Restructuration des librairies de composants en Atomic Design
→ Co-conception du développement d'un Design System harmonisé pour le groupe
→ Animation des ateliers UX/UI avec l'équipe de développement
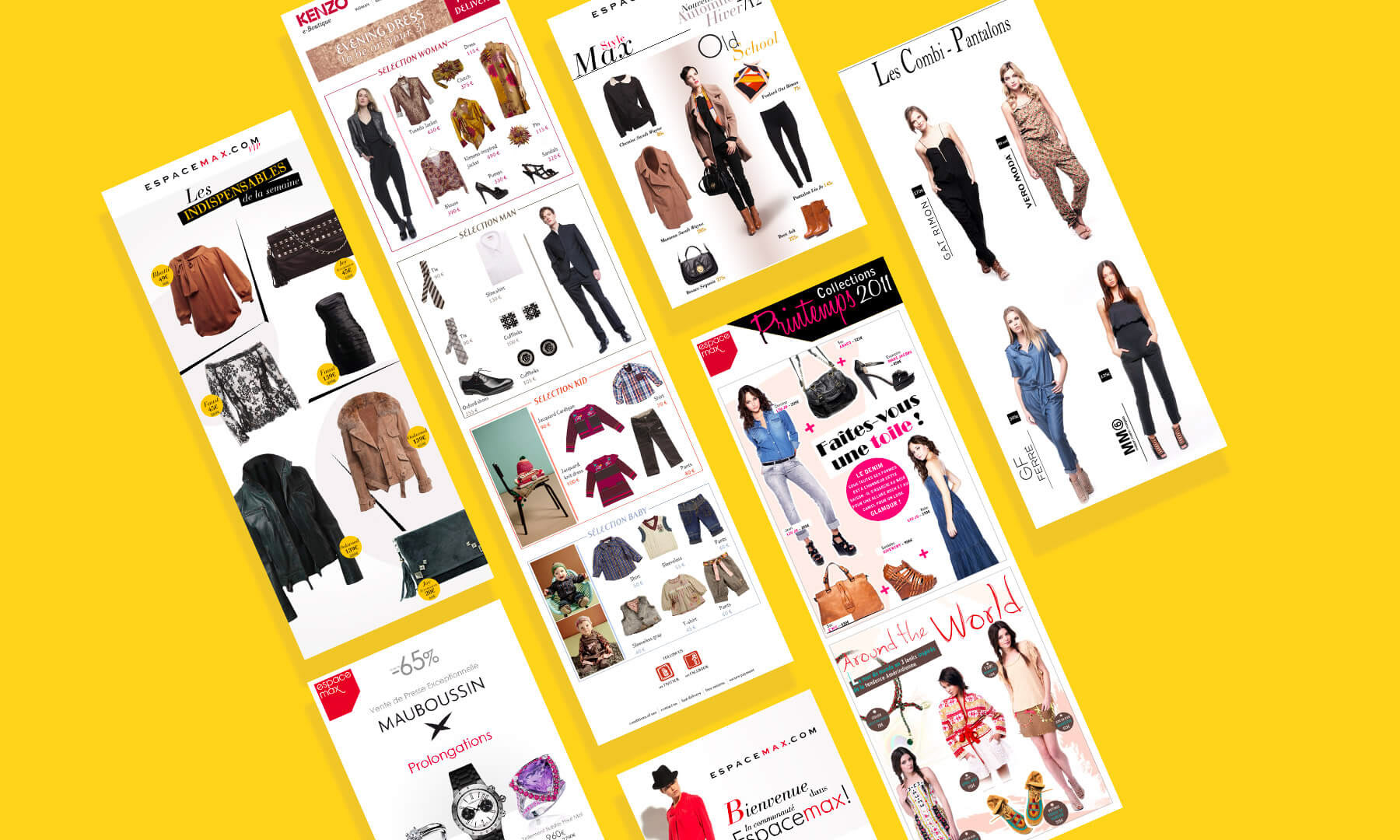
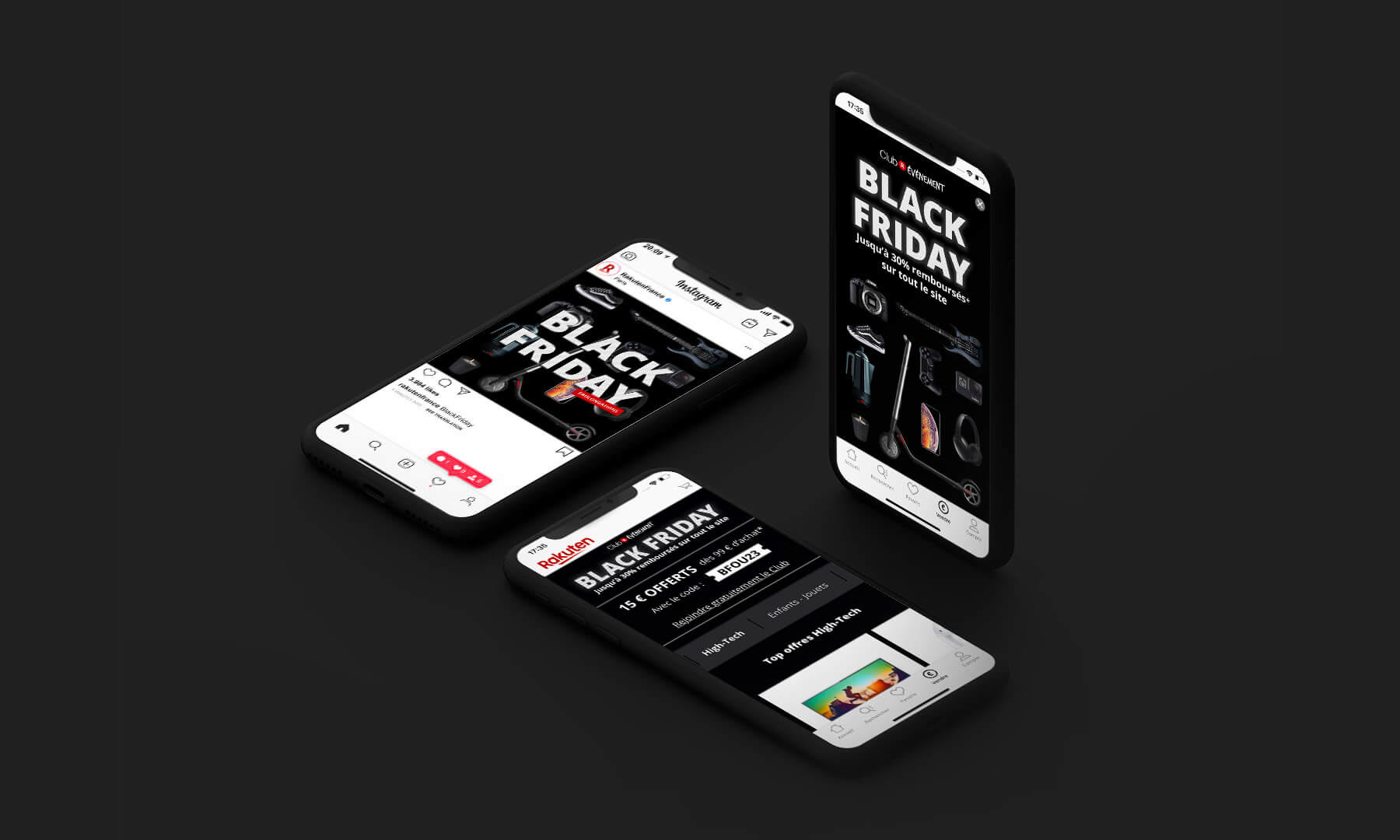
→ Gestion des assets marketing (emails, bannières)
→ Maintenance du prototype et des visuels sur les stores d'applications
→ La supervision de l'identité visuelle de la marque
→ Le suivi de la partie delivery du projet
→ Conception de maquettes fonctionnelles selon une approche MVP et agile
→ Approche en Design Sprint / Méthode Agile / PT / Rituels métiers / Recettes.
→ Restructuration des librairies de composants en Atomic Design
→ Co-conception du développement d'un Design System harmonisé pour le groupe
→ Animation des ateliers UX/UI avec l'équipe de développement
→ Gestion des assets marketing (emails, bannières)
→ Maintenance du prototype et des visuels sur les stores d'applications
→ La supervision de l'identité visuelle de la marque
→ Le suivi de la partie delivery du projet
RÔLE
UI Designer Senior - Design System
ANNÉE
2022- 2025
RÉSULTAT
→ Simplification de l’expérience pour améliorer la satisfaction client.
→ Uniformisation de l’identité visuelle pour renforcer la marque.
→ Création d’un Design System pour gagner en efficacité.
→ Réduction des coûts de production et de maintenance.
→ Accélération des cycles de conception et de livraison.
→ Fluidification des échanges entre design, produit et tech.
→ Optimisation des parcours utilisateurs pour améliorer la conversion.
→ Uniformisation de l’identité visuelle pour renforcer la marque.
→ Création d’un Design System pour gagner en efficacité.
→ Réduction des coûts de production et de maintenance.
→ Accélération des cycles de conception et de livraison.
→ Fluidification des échanges entre design, produit et tech.
→ Optimisation des parcours utilisateurs pour améliorer la conversion.
ATOMIC DESIGN
Pour faciliter la collaboration entre designers et développeurs et assurer une expérience utilisateur cohérente sur tous les supports, les deux bibliothèques (APP et espace client) ont été complètement révisées en utilisant l'atomic design, offrant ainsi une modularité et une flexibilité créative totales.
DESIGN SYSTEM
Parallèlement, la transition s'est effectuée progressivement vers un Design System commun à tous les environnements B2C, avec la complexité d'intégrer tous les composants (nomenclature, variantes, usages, tokens, etc.), ainsi que la création d'une documentation détaillée des composants et de leur fonction dans un Zero Height.
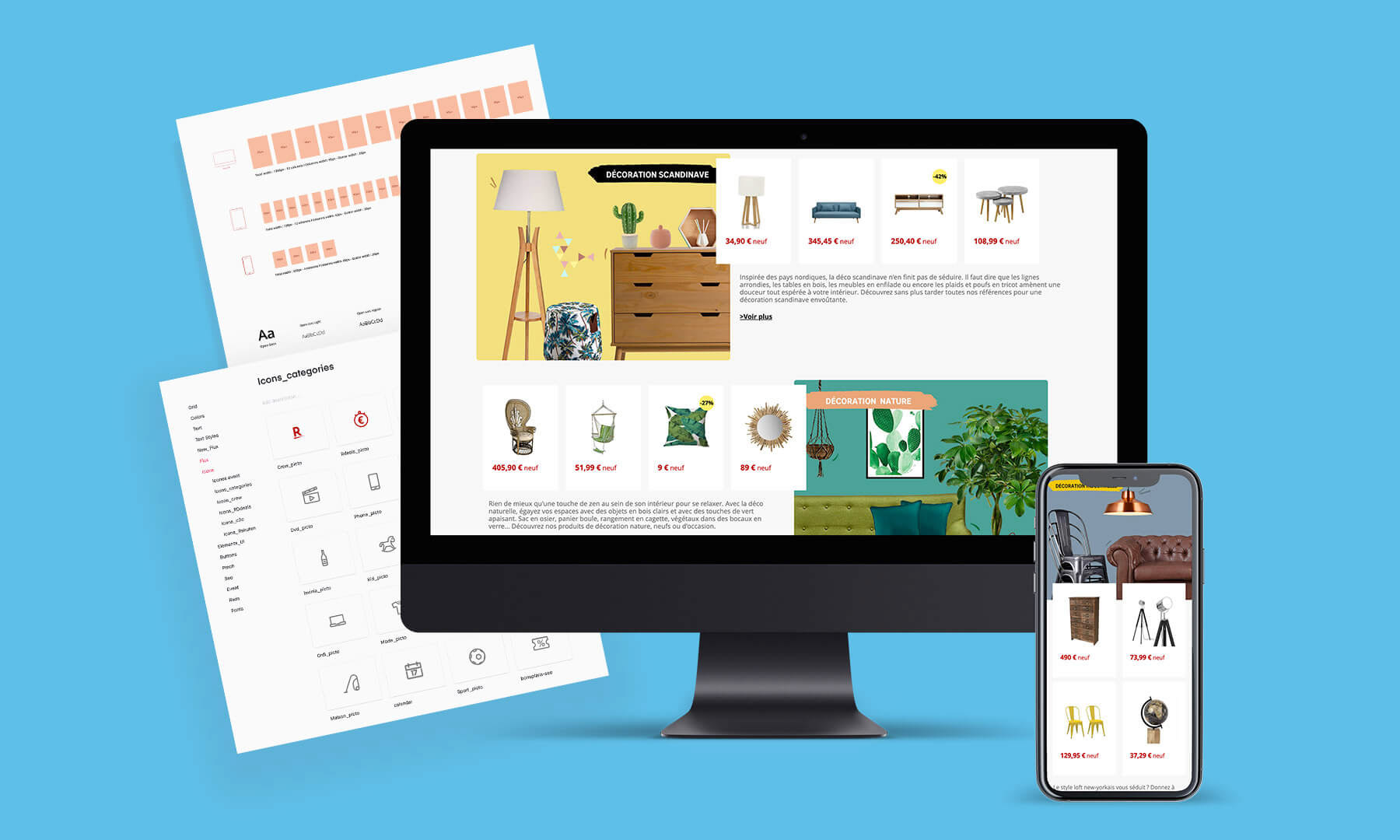
REFONTE GRAPHIQUE & MODULARITE
La refonte graphique et la création de nouveaux écrans ont permis de :
→ Créer de composants réutilisables et génériques qui facilitent l’évolution et la maintenance du Design System.
→ Moderniser et améliorer l’experience visuelle de l’utilisateur à travers de nouvelles features.
La combinaison de ces deux approches ont permis de garantir une cohérence visuelle sur l’ensemble des supports ainsi qu’accélérer le processus de développement grâce à des composants standardisés afin de s’adapter aux évolutions du marché tout en renfonçant l’image de la marque.
→ Créer de composants réutilisables et génériques qui facilitent l’évolution et la maintenance du Design System.
→ Moderniser et améliorer l’experience visuelle de l’utilisateur à travers de nouvelles features.
La combinaison de ces deux approches ont permis de garantir une cohérence visuelle sur l’ensemble des supports ainsi qu’accélérer le processus de développement grâce à des composants standardisés afin de s’adapter aux évolutions du marché tout en renfonçant l’image de la marque.
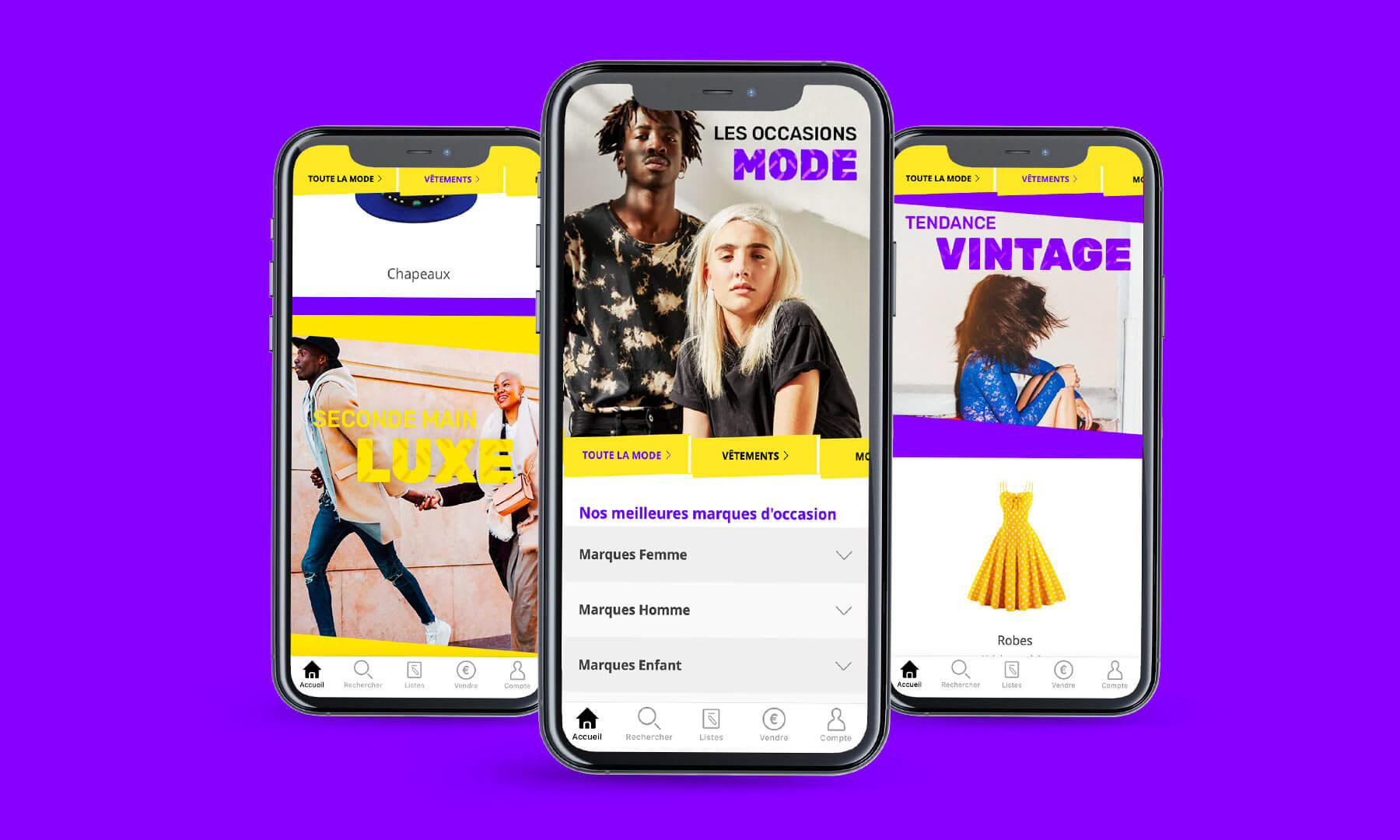
PROTOTYPE
Le prototype général de l'application AXA permettait de de tester l'interface auprès des parties prenantes et servait de référentiel générique de l'App par version.
→ Maintenance par versionning
→ Traçabilité en cas de bug et/ou régression technique
→ Levier stratégique permettant de démontrer la valeur ajoutée de chaque nouveauté de manière concrète avec une vision claire est immersive du produit.
→ Maintenance par versionning
→ Traçabilité en cas de bug et/ou régression technique
→ Levier stratégique permettant de démontrer la valeur ajoutée de chaque nouveauté de manière concrète avec une vision claire est immersive du produit.
APP STORE & GOOGLE STORE
Création d’un template et des tuiles pour les Stores ( App Store / Google Store ) +MAJ régulières.
ACCESSIBILITÉ A11Y
Afin d’assurer la conformité A11Y au normes WCAG , les critères de conception suivants doivent être vérifiés : la perceptibilité et l’intelligibilité.
→ Contrastes des couleurs en respectant des ratios précis AA ou AAA.
→ Gestion du Focus : Vérifier que les indicateurs focus sont clairement visibles permettant à l’utilisateur de savoir où il se trouve dans l’interface.
→ Texte alternatif pour les images et navigation au clavier (en échange avec l’intégrateur).
→ Accessibilité des formulaires : S’assurer que chaque champ dispose d’un descriptif et d’un contrôle de surface en cas d’erreur.
→ Utiliser les lecteurs d’écrans (Talkback / VoiceOver..,) pour tester avec une solution totalement auditive et proposer des alternatives contextuelles.
→ Faire des tests utilisateurs réels quand cela est possible.
→ Vérifier que les animations ne perturbent pas l’utilisateur et proposer une désactivation de celles-ci.
→ Contrastes des couleurs en respectant des ratios précis AA ou AAA.
→ Gestion du Focus : Vérifier que les indicateurs focus sont clairement visibles permettant à l’utilisateur de savoir où il se trouve dans l’interface.
→ Texte alternatif pour les images et navigation au clavier (en échange avec l’intégrateur).
→ Accessibilité des formulaires : S’assurer que chaque champ dispose d’un descriptif et d’un contrôle de surface en cas d’erreur.
→ Utiliser les lecteurs d’écrans (Talkback / VoiceOver..,) pour tester avec une solution totalement auditive et proposer des alternatives contextuelles.
→ Faire des tests utilisateurs réels quand cela est possible.
→ Vérifier que les animations ne perturbent pas l’utilisateur et proposer une désactivation de celles-ci.
MÉTHODES
Information de l’architecture, Wireframes, Ateliers d’idéation, Brainstorming, Workshop, Benchmark, Prototypes fonctionnels, Design system, Pattern librairie, Atomic Design, Pair Test, Agile, Tokens, Accessibilité (RGAA / A11Y)
OUTILS
Figma, JIRA, Confluence, Draft, Zero Height, Material Design.